My Role: UI/UX designer & researcher
Timeline: 6 months (February - July 2021)
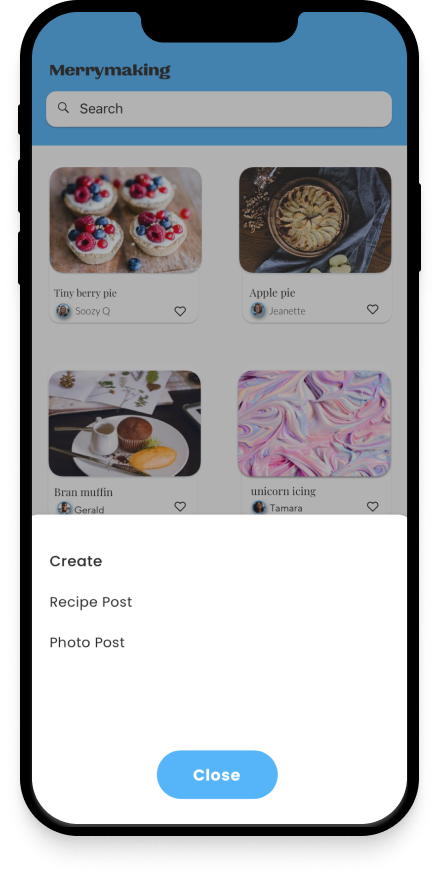
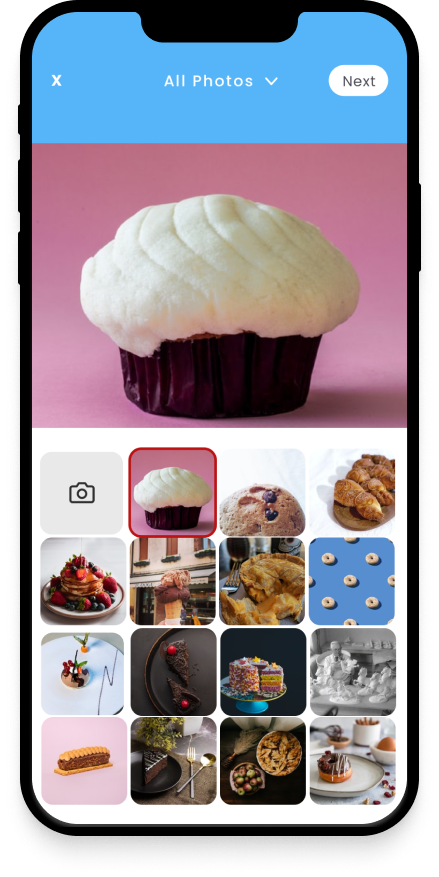
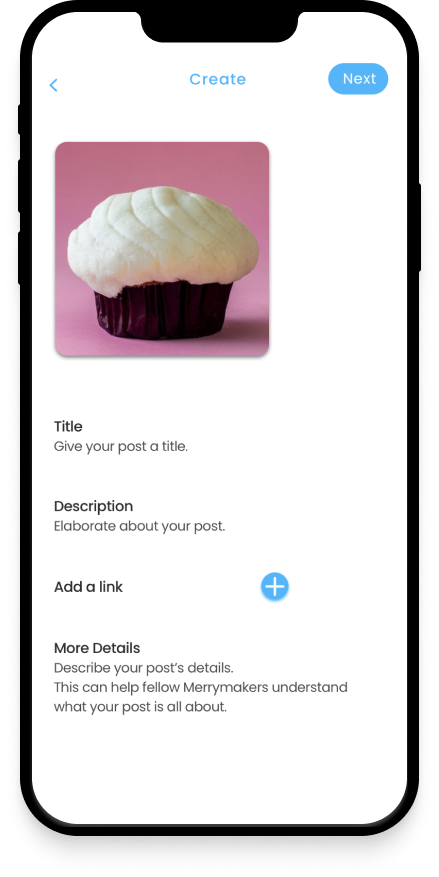
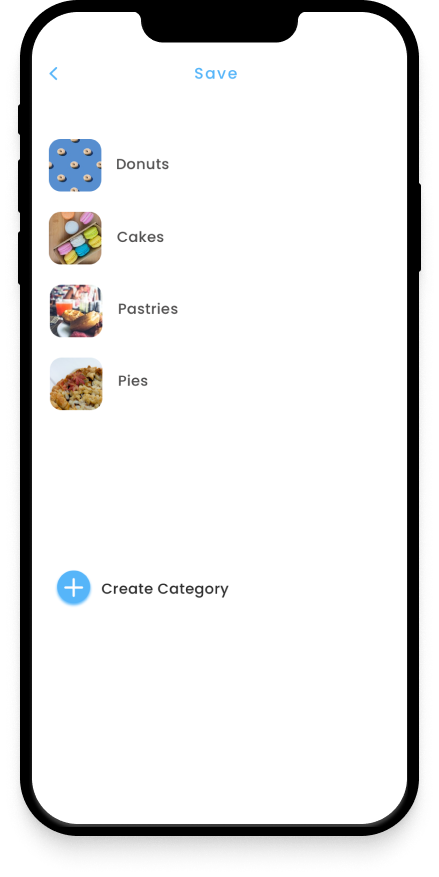
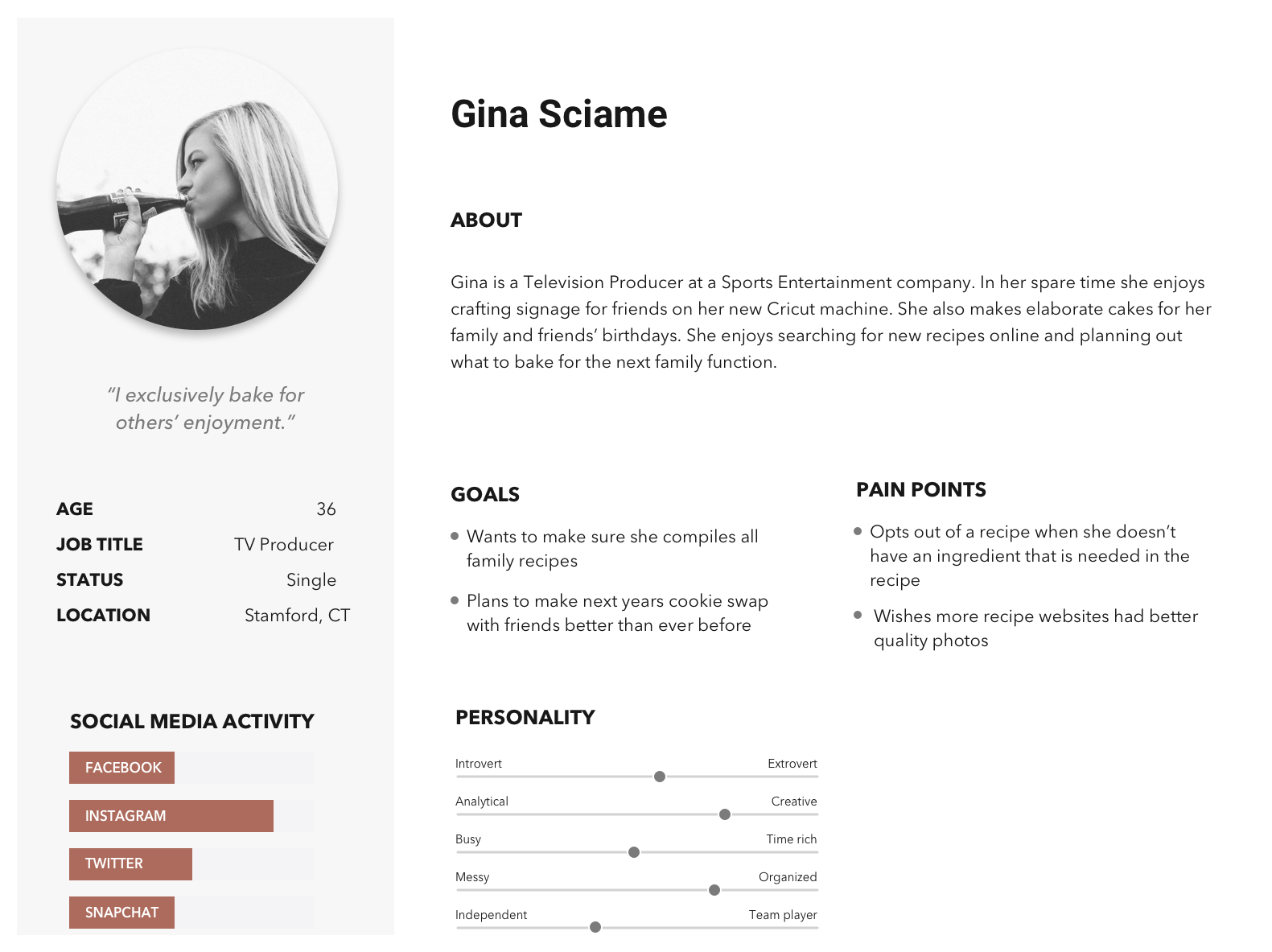
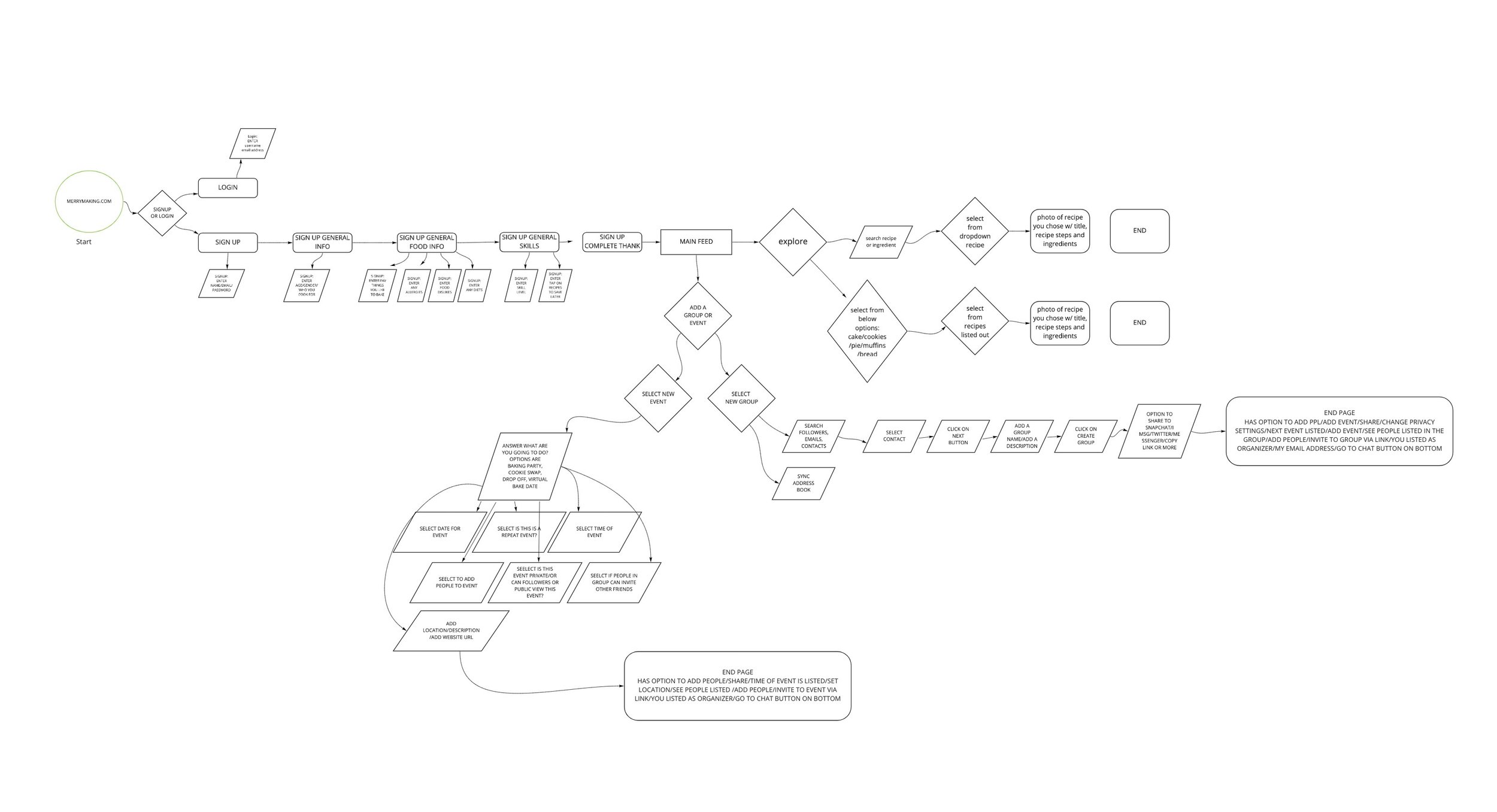
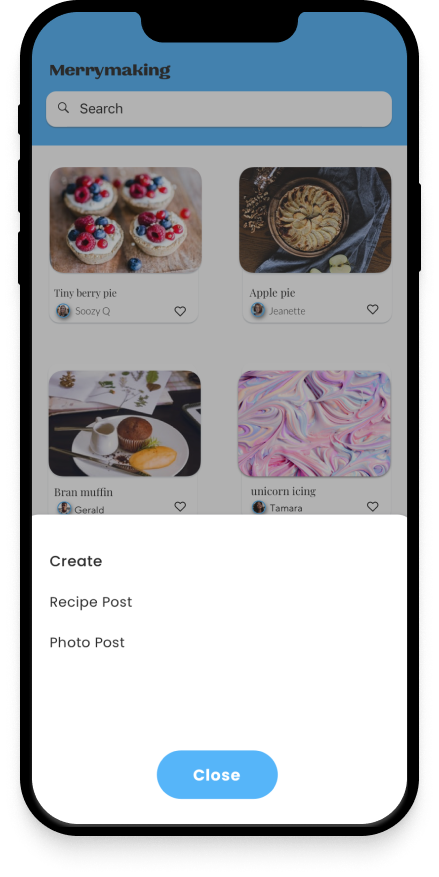
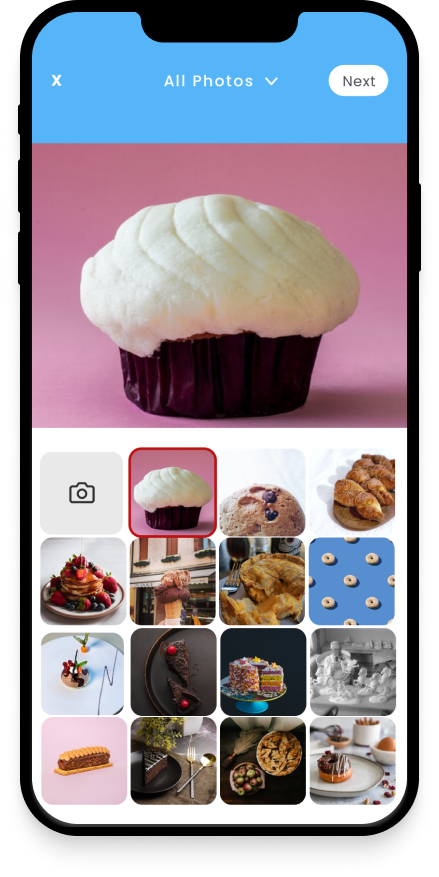
UI/UX Deliverables: Flowcharts, Sketches, User Personas, Empathy Maps, Sitemaps, Wireframes, and Prototypes.
Tools Used: Sketch, Marvel App, InVision
Problem
Living in a large city, it’s challenging to find other passionate bakers.
Spurred by the Covid-19 pandemic, and an evolving world, people have themselves home more than ever before. To maintain a sense of normalcy and to continue to form new relationships, many have turned to baking for their family, friends, and neighbors.
“Cooking brings us together, and it continues to create communities - and with community comes feelings of connection and happiness.”
- Julie R. Thomson “The Very Real Psychological Benefits Of Cooking For Other People” - Huffpost.com